Emmet Re:view Fast and easy way to test responsive design side-by-side. Download cheat sheet as printable PDF A5. Support: info@emmet.io.
- Note/Info This Emmet Cheat sheet for CSS will work on any text editor such as Brackets, Sublime Text, Atom, Visual Studio Code, etc. × Dismiss alert Brackets Emmet Cheatsheet for CSS In CSS, there is a fuzzy search to find the nearest matching property.
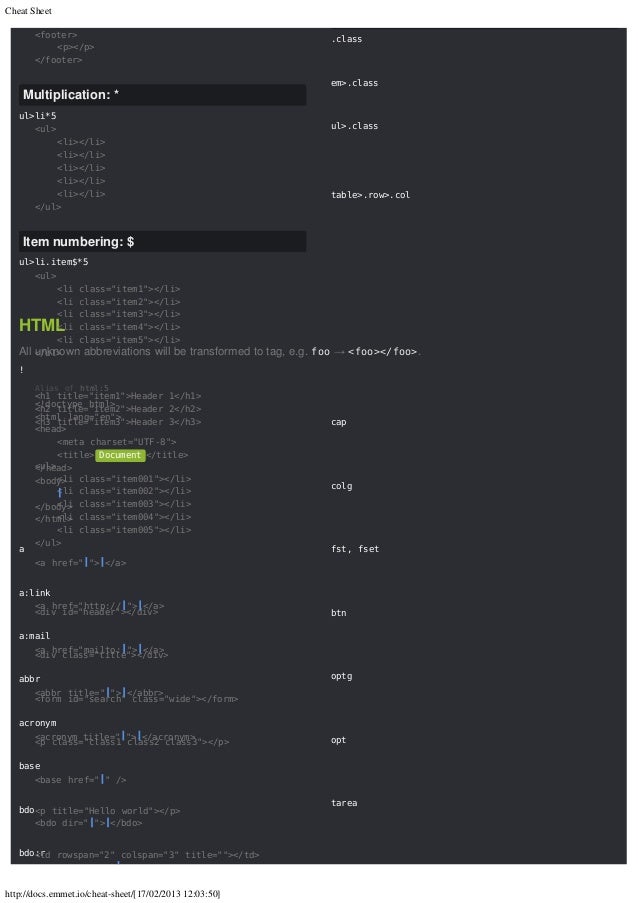
- Emmet Quick Reference HTML & CSS docs.emmet.io docs.emmet.io Page 2 of 2 Robert M. Laurie CSS CSS module uses fuzzy search to find unknown abbreviations, e.g. Ov:h ov-h ovh oh.If.
- Cheat Sheet; More developer tools: Emmet LiveStyle Real-time bi-directional edit tool for CSS, LESS and SCSS. Emmet Re:view Fast and easy way to test responsive design side-by-side.
- For more information, look at the Emmet Cheat Sheet - it lists all the syntax that's available. Follow edited May 12 '16 at 10:36.
In 2018 learning to code should be easy, right? You would think as time has gone on learning to code would have become easier especially with all the advances we have made. I am sure most have heard the story of AI taking over everything that man can do and do so much better. You have also probably have heard of AI creating it’s own computer language which us humans couldn’t understand and which was much more performant than we have yet to accomplish. All this aside we have made some major strides that help us to code in this ever more complicated enviornment. With all the different languages, libraries and frameworks out there, not to mention all the different other things like Markdown and Apps we should be familar with it has gotten very difficult. One thing that has made life easier is Emmet.
Emmet is a plug-in available in most if not all Code Editors. It helps us in a regex sort of way to type in a few characters and out comes multiple lines of code. I have used Atom, Dreamweaver, Buffer, CodeAnywhere, Brakets, Sublime and my favorite Visual Studio code. All have Emmet support for free. One editor I like but charges for everything is Coda 2. You have to pay extra to use Emmet which is total bull as you have to actually buy Coda 2 and then pay more for Emmet. Why would I use Coda if I can get a much better experience for free witha number of other Editors?
Emmet Cheat Sheet Pdf
What can you do with Emmet? This is from there site.
Abbreviations are the heart of the Emmet toolkit: these special expressions are parsed in runtime and transformed into structured code block, HTML for example. The abbreviation’s syntax looks like CSS selectors with a few extensions specific to code generation. So every web-developer already knows how to use it.
Docs Emmet Cheat Sheet
Here’s an example: this abbreviation

…can be transformed into
…with just a single key stroke. In many editors (such as Eclipse, Sublime Text 2, Espresso etc.) plugins will also generate proper tabstop marks so you can quickly traverse between important places of generated code with the Tab key.
Abbreviations- Emmet are optimised for, but not limited to, HTML and XML generation, and make writing tedious markup code a breeze. You can start learning syntax to unleash the full power of Emmet abbreviations.
It is an awesome tool and you should be using it. The code snippet above looks a little intimidating but you can use it for much soimpler expansions. Like just typing . logo it gives you a div with the class of whatever you wrote after the dot. In this case logo.
<divclass='logo'></div>
You can also type ul>li*3 and have it generate this:
Emmet Cheat Sheet Download
There are so many other things that Emmet can do you have to go and just look at the Cheat Sheet Emmet Cheat Sheet. It also can be used for CSS and inside React components for JSX. Please if you don’t use it already just trust me and check it out you will wonder how you got along without it.
Emmet Cheat Sheet
As always, I may be a DumDumDev but I ain’t stupid. Keep your code Open and Dry folks!
